코딩.
이과생들에게는 너무 익숙하고 친근한 주재일수도 있지만,
고등학교도 외고를 나오고
대학도 경영학과를 다니는 나에게 코딩은 뭔가 거리감이 느껴지는 개념이었다.
하지만 이를 극복하고 코딩과 친해지기 위해 티스토리 블로그를 시작했다.
자바스크립트나 C+는 배워도 쓸 일이 없을 것 같은 반면,
HTML과 CSS는 뭔가 실재로 쓸모가 있을 것 같았다.
티스토리 블로그를 '나의 블로그'로 꾸밀 수 있는 그날까지!
오늘부터 하나씩 차곡차곡 배워나아가며 글로 기록을 남기고자 한다.
✔HTML, CSS 정의
HTML : 집 짓기
CSS : 집의 인테리어 꾸미기
HTML로 구조를 만든 후, CSS로 그 구조의 색깔과 모양 등을 조정해주는 것이다.
간단히 말해, HTML로 '요기에 "_____" 글씨를 넣을래'라고 하면
CSS로 '이 글자는 이렇게 꾸밀래'라고 하는 것이다.
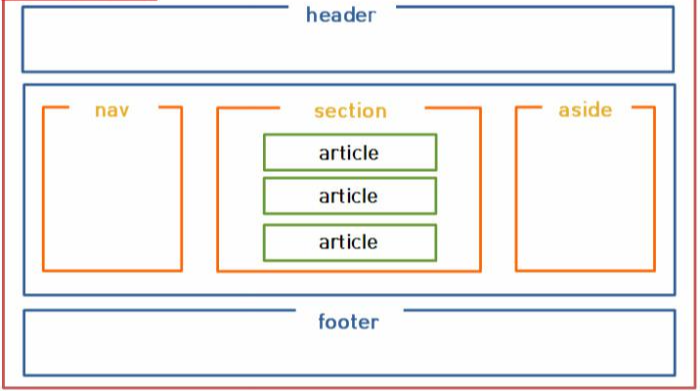
✔HTML의 기본 구조
화면은 크게 3가지 블럭으로 나뉘어있다.
head : 티스토리 이름, 메뉴
ㅣ
body : 글의 목록
ㅣ
footer : 바닥 (크게 중요하지 않은 부분)

html을 보면 <div> <body> <h1> 이런 '틀'의 역할을 하는 이름들이 있다.
이들을 활용할 때 가장 기본적인 원칙은 '쌍으로 다녀야 한다'는 점이다.
다시 말해, <div>로 시작하면 </div>로 닫아야한다.
그래서 html을 보면 보통
<div> ... </div> 의 형태로 이루어져 있는 것이다.
✔HTML의 기본 구조
틀 이름{
속성 : 값
}
이런 형태로 생겼다.
예를 들어,
div {
font : 20pt;
}
이렇게 지정할 수 있다.
✔실전 예시
HTML
div : 네모상자, p : 글씨를 넣는 공간
(div라는 상자 안에 p라는 글상자를 입력)
<div>
<p>안녕하세요?</p>
</div>
CSS
div {
background-color: black;
}
p {
font-size: 20pt;
color: white;
}✔결과물
HTML만 적용되면
안녕하세요?
둘 다 적용되면

✔그래서 어디를 어떻게 바꾸면 되는데??
이를 앞으로 공부하고 글로 남겨볼 생각이다.
아예 코딩이라는 분야, 또는 단순히 HTML이 처음인 사람 모두 함께 배워보자!
내 티스토리가 진정히 '나의' 블로그가 되는 그 날까지.

'TIPS > Tistory' 카테고리의 다른 글
| [티스토리] 조회수 급증하는 방법 (1) - 커뮤니티 활용 (feat. 애드센스) (0) | 2022.06.08 |
|---|---|
| [티스토리] 애드핏으로 돈벌기! - 광고 넣는 법 (반려, 승인) 및 후기 (0) | 2022.06.05 |
| [티스토리 코딩으로 꾸미기] 구글 애널리틱스 연동 (0) | 2022.03.21 |
| [티스토리 코딩으로 꾸미기] 폰트 바꾸기 (0) | 2022.03.20 |