- 수정하는 곳: 티스토리 관리 > 꾸미기 - 스킨편집 > CSS 편집
- 폰트를 바꾸기 위해서는 CSS를 수정해야한다.
- 폰트를 바꾸는 속성은 'font-family'
✔ 예쁜 폰트 불러오기
컴퓨터에서 폰트를 쓰려면 설치를 해야하는 것처럼, CSS에 폰트를 반영해주려면 추가해야한다.
CSS에서는 간략히 말하자면
"________라고 말하면 ________ 링크에 있는 폰트 가져와"를 반영해야한다.
그 링크를 구하는 방법은 많지만, 오늘은 대표적인 한글폰트 사이트, '눈누'에서 가져와볼 것이다.
1. 원하는 폰트를 선택 및 복사

원하는 폰트를 클릭해서 '웹폰트로 사용'을 복사한다.
2. CSS 탭에 붙여넣기

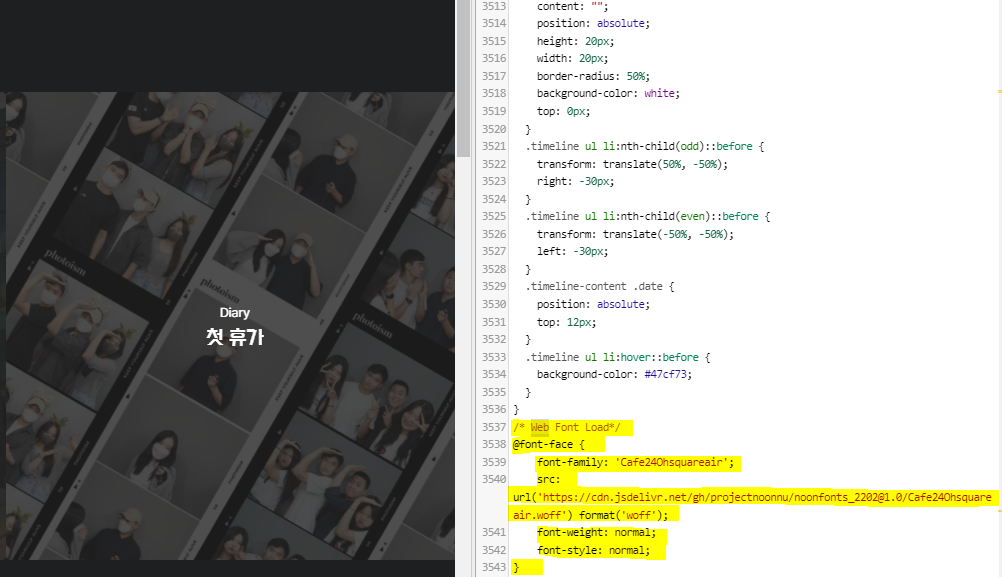
CSS 탭에서 맨 아래에 붙여넣어준다.
나는 /*Web Font Load*/ 를 입력한 후 아래 입력했다. (관리하기 쉽게)
*요기서 다양한 폰트를 한번에 입력하고 싶으면 매 폰트마다 위 문구를 반복해야한다. (하나로 묶으면 안된다)

✔티스토리 전체의 기본폰트를 바꾸기
티스토리의 일부분을 수정하는 것이 아니라, 전체를 바꾸는 방법은 아래와 같다.
CSS 탭에서 'Ctrl+f'로 검색창을 열어 body를 찾고 font-family를 바꿔주면 된다.

요기서

이렇게!
✔티스토리 중 일부분만 바꾸기
티스토리 전체가 아닌, 일부분만 바꾸고 싶다고 가정하자. 그러면 어떻게 하면 될까?
바꾸고 싶은 부분을 크롬 등의 검색기능으로 찾고, 그 부분의 속성을 수정해서 반영하면된다.
1. 바꾸고자 희망하는 부분을 화면에서 <우클릭 - 검사> 클릭하기

아래 창이 나올 것이다.
2. font-family 속성을 직접 변경해보기

오른쪽 창에서 아래 <Styles> 탭을 보면 font-family가 보일 것이다.
-font-family 부분의 값을 더블 클릭해주면 수정이 가능하다.
-클릭 후 위 등록했던 폰트 중 하나를 입력해준다.

-엔터를 누르면 새로운 폰트가 적용된다.

단, 요기서 수정한 폰트는 본인에게만 일시적인 현상이다.
이를 영구적으로 수정하려면 다시 티스토리 스킨 편집 CSS 탭에 반영해야한다.
3. CSS에 적용하기
위 수정해본 CSS를 그대로 스킨 편집 기능 안의 CSS 탭으로 돌아와 수정해주면 된다.
수정 후 '적용' 눌러주면 끝!

'TIPS > Tistory' 카테고리의 다른 글
| [티스토리] 조회수 급증하는 방법 (1) - 커뮤니티 활용 (feat. 애드센스) (0) | 2022.06.08 |
|---|---|
| [티스토리] 애드핏으로 돈벌기! - 광고 넣는 법 (반려, 승인) 및 후기 (0) | 2022.06.05 |
| [티스토리 코딩으로 꾸미기] 구글 애널리틱스 연동 (0) | 2022.03.21 |
| [티스토리 코딩으로 꾸미기] 코딩 초보를 위한 HTML, CSS 설명 (0) | 2022.03.19 |