오늘은 노션으로 나만의 포트폴리오를 만드는, 'Notion + Portfolio', 줄여서 Notiolio의 첫 글을 쓰려고 한다.
(...노숄리오? 뭐 발음은 모르겠다. ㅋㅋㅋㅋㅋㅋ)
노션을 활용하기 시작한지 아직 초창기라 많은 기능은 아직 모르는데,
모든 페이지를 하나로 묶으면서 예쁘게 보여주는, '홈페이지'와도 같은 페이지가 있으면 좋을 것 같아서 한 번 만들어보았다.
*참고로 이는 내가 만든 과정을 요약했기 때문에 튜토리얼 용도로 사용하지 않길 추천한다.
Why?
그럼 왜 필요할까?
개인 페이지를 만들면
-개인 홈페이지처럼 본인이 사용하는 노션 페이지들을 한 곳에 모아둘 수 있다.
-하나의 공책처럼 편하게 관리할 수 있어 '노션'을 더 유용하게 쓸 수 있다.
-기능을 익히는데 효과적이다.
한번 만들어보자.
우선, 빈 페이지 하나를 만들어준다. 나의 경우 이를 'Home'이라고 제목을 지었다.

그 다음, 배경화면을 내 마음에 드는 사진으로 설정하고 아이콘을 GIF로 추가했다.

요기에서 각 테마를 생성하여 페이지를 카테고리 별로 나눠야한다.
나의 경우, '제목 1' 블록을 입력해 색감을 더해줬다.
그 이후, 아래에는 하위 페이지를 각각 생성했는데, 방법은 간단하다.

'/page'라고 입력을 하면 하위페이지가 생성이 되는데, 이는 그 페이지가 내 카테고리에 소속되어 생성되도록 해준다.
이렇게 여러번 설정했더니 이렇게 되었다.

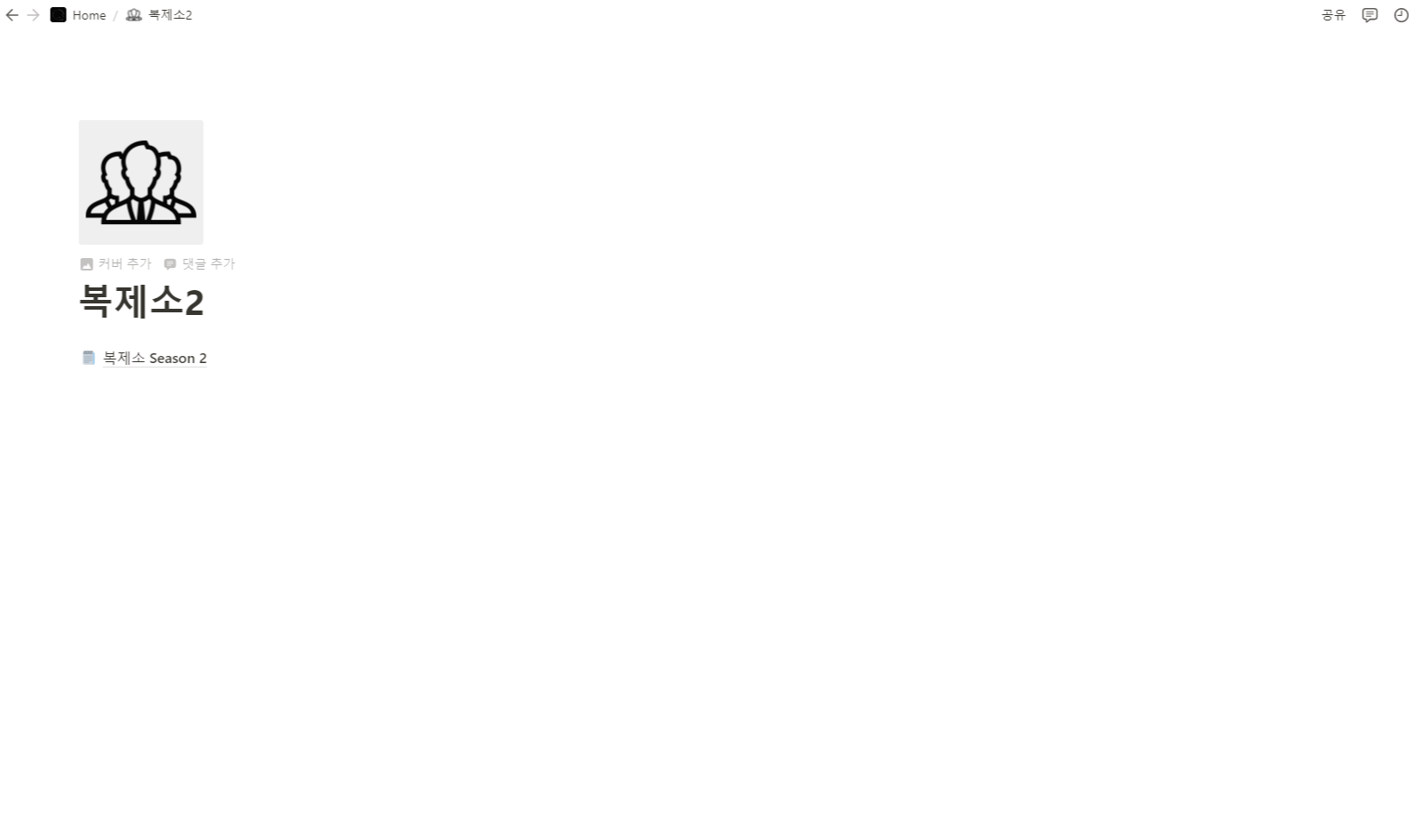
요기에서, 각 페이지는 이렇게 뜬다.

보이는 것처럼, 나는 이제 이 페이지에서 어떤 페이지 링크를 누르면, 바로 그 페이지로 갈 수 있다.

아, 참고로 요기에서 각 페이지에 있는 깜찍한 아이콘은 그 페이지에 '아이콘 추가하기' 기능을 활용하면 된다.

이제, 만든 카테고리를 예쁘게 정리하면 된다.
이를 위해서는 데스크 앱이 필요한데, 무료니 모두 다운 받아서 쓰면 된다.
방법은 간단하다.
각 블록의 좌측에 있는 점 6개를 드래그 해서 블록을 위 블록 옆으로 가져가면 이렇게 옆으로 추가할 수 있는 기능이 생긴다.


모두 옮기고 페이지도 모두 정리해주면, 이렇게 된다.

하지만 요기서 끝이 아니다.
위젯도 설정해줄 수 있기 때문.
우선, HTML과 노션을 호환성도 시도해볼 겸 날씨 위젯을 추가했다.
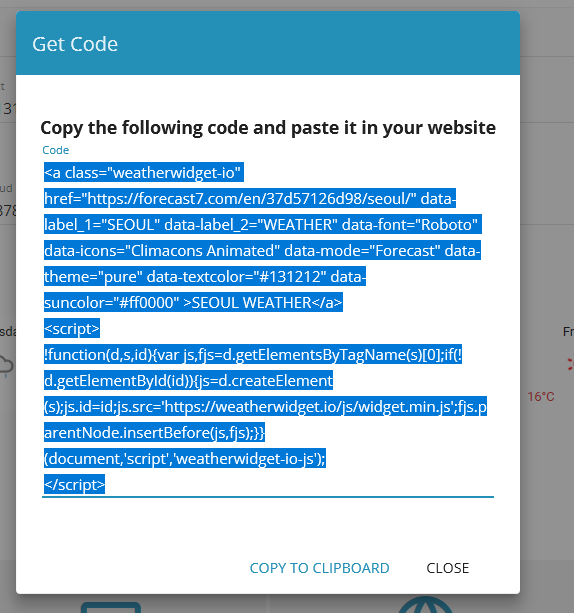
weatherwidget.io 에서 위젯을 커스터마이징으로 만들었다.

만든 후, html 코드가 나오는데 이는 바로 노션에 적용할 수 없다.
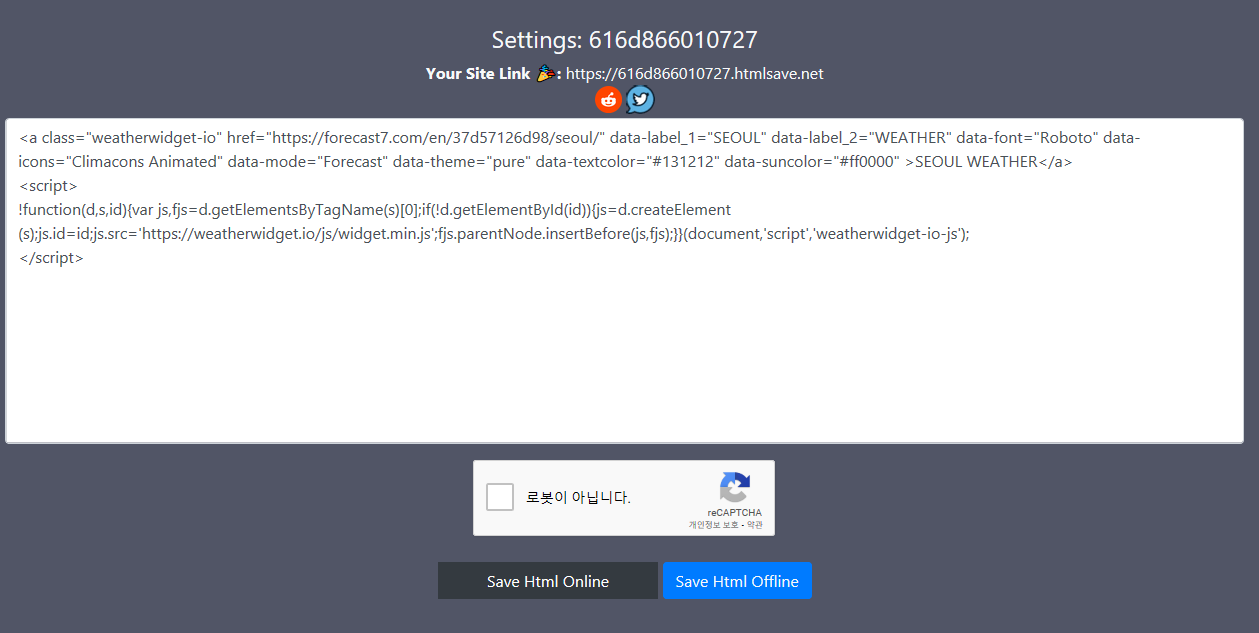
'htmlsave'라는 사이트에서 이 코드를 한번 전환해야한다.

간단한 가입 후 복붙하면 링크가 생성된다.

이렇게!

이를 노션에 '/embed' 기능으로 복붙해주면 된다.
참고로, 데스크탑 앱에서는 크기도 수정할 수 있다.




하지만 매번 이렇게 떠있는 건 안예쁘니 필요할 때만 토글로 켤 수 있게 만들 수 있다.
'/toggle' 기능으로 추가해주면 이렇게 된다.



여러번 수정하고 추가한 결과, 현재는 이런 결과물이 나왔다.

'TIPS > Notion' 카테고리의 다른 글
| 지금 당장 당신이 '노션'을 써야 하는 7가지 이유 (0) | 2022.04.02 |
|---|---|
| 노션으로 나를 정리해보자! (0) | 2022.01.10 |